Nếu như trước đây bạn là Fan của haivl.com thì bạn sẽ thường xuyên bắt gặp những bức hình như vậy, những bức ảnh dài ngoằng và chứa đầy đủ thông tin, và chiều sâu của 1 trang web.
Thực ra thì việc chụp ảnh màn hình này không có gì quá khó khăn cả, mà ngược lại nó rất đơn giản, đơn giản hơn bạn nghĩ rất nhiều và mình nghĩ rằng ai cũng có thể thực hiện được.
Hiện nay có vô số các phần mềm, add-on hỗ trợ cho việc này nhưng trong khuân khổ bài hướng dẫn này…
Mình chỉ hướng dẫn cho các bạn những phần mềm miễn phí, tốt nhất để các bạn có thể chụp ảnh toàn bộ trang web trên các trình duyệt web phổ biến nhất hiện nay ví dụ như Google Chrome, FireFox, Cốc Cốc..
#1. Cách chụp lại toàn bộ trang web trên Google Chrome
NOTE:
Bạn có thể cài tiện ích này trên Cốc Cốc nhé, vì Cốc Cốc cũng sử dụng mã nguồn của Google Chrome.
Đối với Google Chrome thì các bạn hãy tải một tiện ích có tên là Awesome Screenshot: Screen capture, Annotate.
Tên khá là loằng ngoằng đúng không 😀
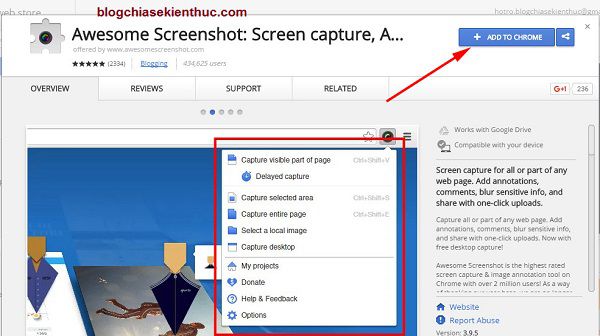
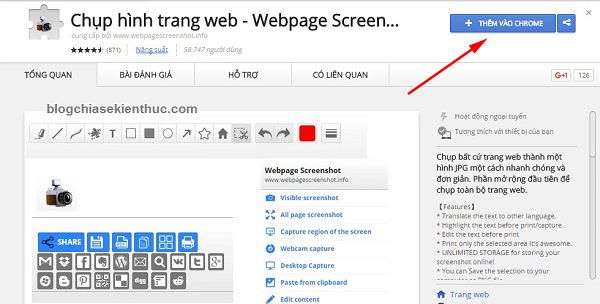
Bạn có thể vào cửa hàng của Google Chrome và tìm kiếm với tên của nó hoặc tải về theo link này.
Quá trình cài đặt thì chắc các bạn cũng biết rồi, chỉ cần nhấn vào để thêm vào Google Chrome => sau đó nhấn vào để bắt đầu quá trình cài đặt tiện ích lên Chrome là xong.

Cách sử dụng Awesome Screenshot: Screen capture, Annotate
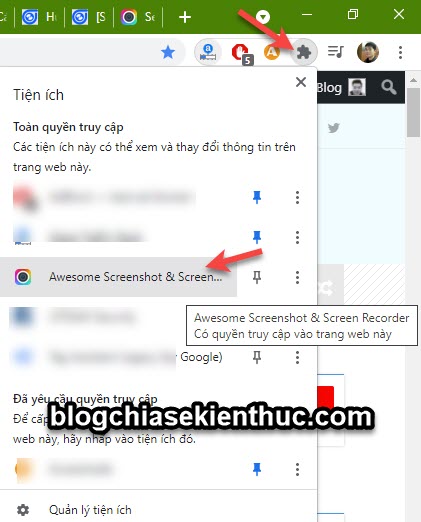
Sau khi quá trình cài đặt kết thúc thì trình duyệt web Google Chrome của bạn sẽ xuất hiện một biểu tượng máy ảnh ở góc phải như thế này.

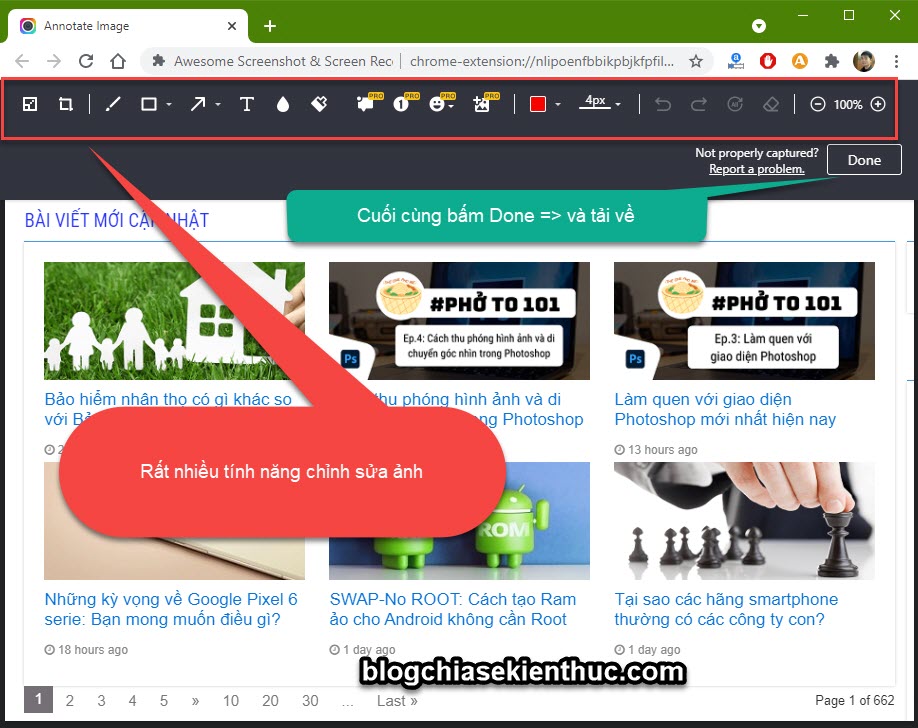
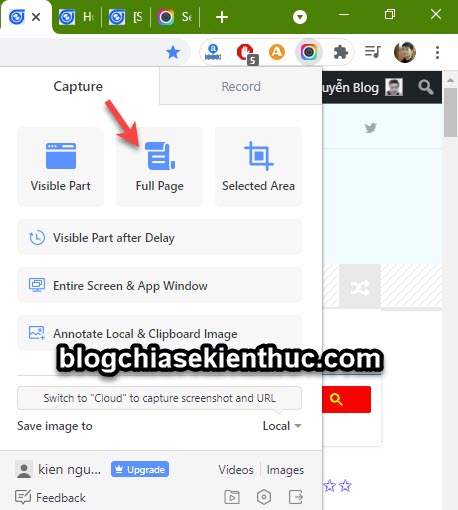
Sau khi mở ra, bạn sẽ thấy giao diện của tiện ích như hình bên dưới.
Tiện ích này rất nhiều chức năng, nhưng bài viết này mình chỉ tập trung vào tính năng chụp ảnh toàn trang thôi nhé.

Tại tab Capture có các tùy chọn như:
- Visible Part: Chụp lại những gì hiển thị ở màn hình đầu tiên, bạn có thể chụp thử để hiểu được rõ hơn, đôi khi chỉ nghe thôi thì sẽ rất khó hiểu 😛 . Nếu như bạn muốn độ trễ là 3s trước khi chụp thì chọn Visible Part after Delay ngay phía bên dưới nhé.
- Full Page: Chức năng chụp lại toàn bộ trang web (cái chúng ta cần là đây)
- Select Area: Lựa chọn vị trí mà bạn muốn chụp lại bằng cách kéo thả kích thước.
Lưu ý:
Phần Save image to bạn chọn nơi lưu trữ là Local nhé, ở phiên bản mới họ thiết lập mặc định là Cloud nên bạn phải tạo tài khoản thì mới chụp ảnh được.
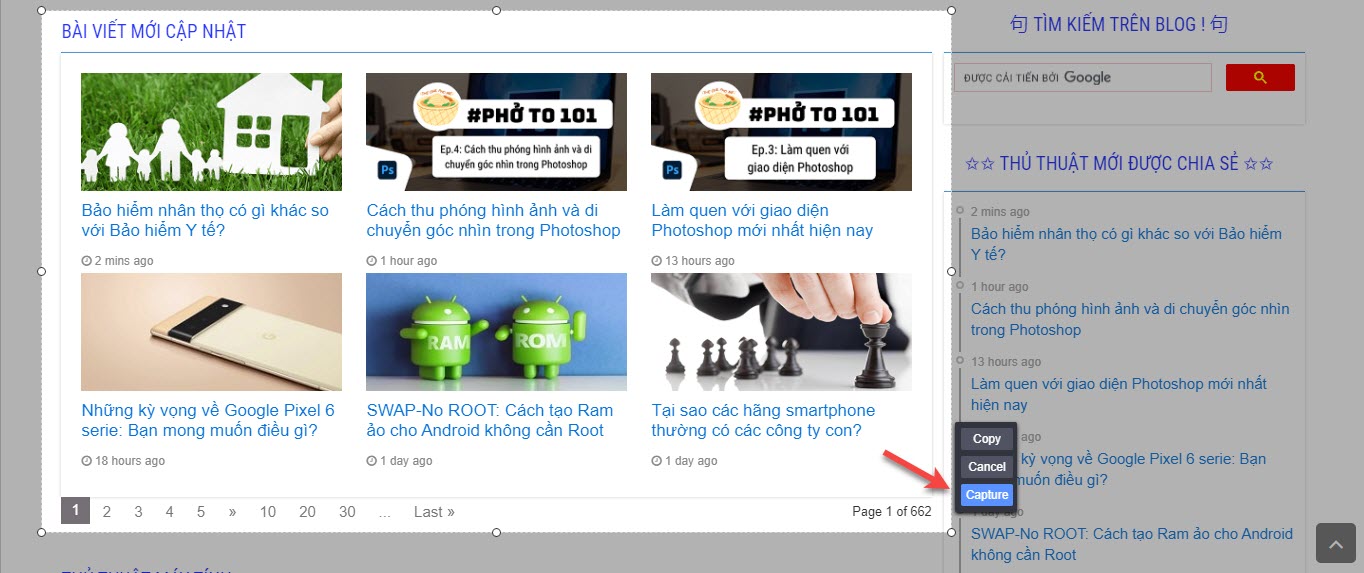
Ví dụ khi chụp ảnh với tính năng Select Area:
NOTE:
Theo mặc định thì hình ảnh sẽ được chụp lại với định dạng *.png, với định dạng này chất lượng hình ảnh sẽ tốt hơn nhưng dung lượng ảnh sẽ hơi bị lớn đó.
Chính vì thế nếu như bạn không cần phải nét quá thì hãy chuyển qua định dạng bằng cách nhấn vào để thiết lập nhé.
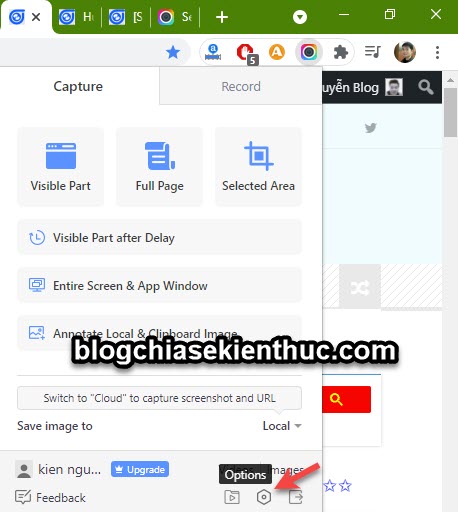
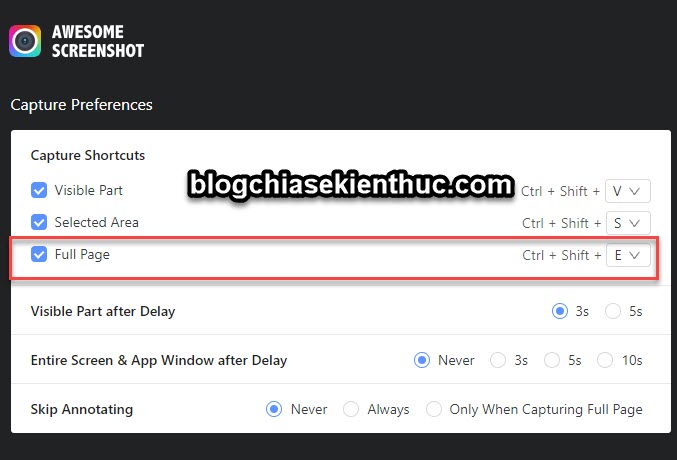
Hoặc bạn cũng có thể vào để xem phím tắt hoặc thay đổi phím tắt để sử dụng nhanh các chức năng bên trên.

Như các bạn có thể thấy, phím tắt để chụp ảnh toàn màn hình là CTRL + SHIFT + E. Bạn chỉ cần nhấn tổ hợp phím này nếu muốn chụp ảnh theo chiều dài của trang web.

Còn rất nhiều thiết lập phía dưới, bạn tìm hiểu thêm nhé. Mình sẽ không đào sâu vào các tính năng khác, như vậy bài viết sẽ bị loãng.
OK! Giờ mình sẽ thử sử dụng tính năng chụp lại toàn bộ trang web nhé, bạn hãy mở trang web mà bạn muốn chụp sau đó nhấn vào lựa chọn để bắt đầu chụp ảnh nhé.
NOTE:
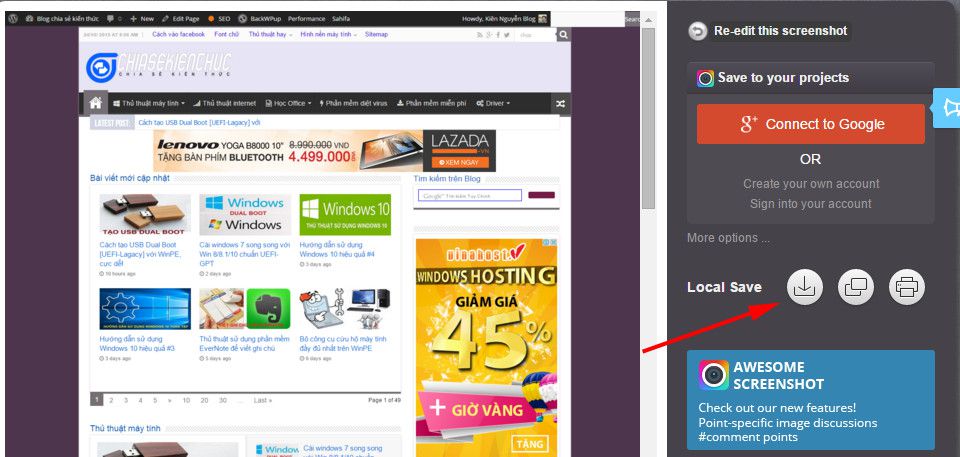
Sau khi bạn đã chỉnh sửa xong thì hãy nhấn vào Done để đồng ý và cuối cùng nhấn vào biểu tượng hình ảnh như hình bên dưới để tải về máy tính là xong.

Demo hình ảnh mà mình đã chụp: Xem ngay
Công cụ này có phần chỉnh sửa ảnh sau khi chụp rất chuyên nghiệp.
Vậy nên sau khi chụp ảnh bạn có thể dễ dàng chỉnh sửa luôn mà không cần phải sử dụng đến công cụ nào khác.
#2. Chụp ảnh toàn bộ trang web trên trình duyệt web Cốc Cốc
TIPs:
Bạn cũng có thể sử dụng Webpage Screenshot trên Google Chrome nhé.
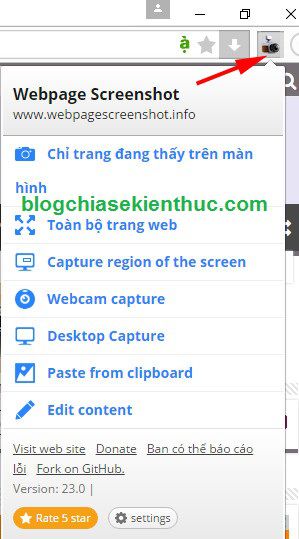
Hoàn toàn tương tự, bạn có thể tìm và tải về tiện ích có tên Webpage Screenshot, với giao diện là Tiếng Việt nên bạn có thể sử dụng được một cách dễ dàng.
Bạn có thể tải nhanh thông qua địa chỉ này.

Sau đó bạn hãy nhấn vào để cài đặt tiện ích vào trình duyệt web Cốc Cốc nhé.

Sau khi cài đặt xong thì sẽ xuất hiện một biểu tượng trên góc phải của trình duyệt web Cốc Cốc, bạn hãy nhấn vào nó để sử dụng các tính năng có trong chương trình nhé.
#3. Chụp hình trên trình duyệt web FireFox
Bước 1. Cài đặt Fireshot
Tải tiện ích FireShot tại đây, hoặc làm theo cách thủ công bên dưới.
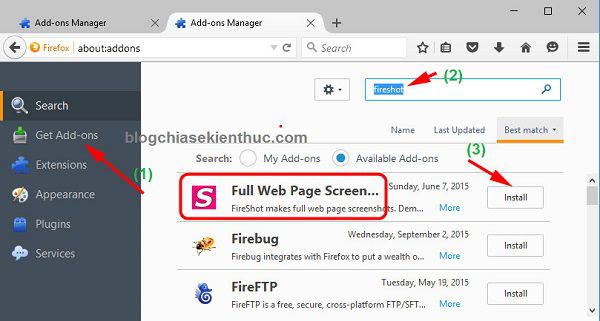
- Đầu tiên bạn hãy mở trình duyệt web FireFox ra và copy địa chỉ vào thanh địa chỉ và nhấn .
- Tiếp theo bạn hãy tìm kiếm với từ khóa và nhấn Enter.

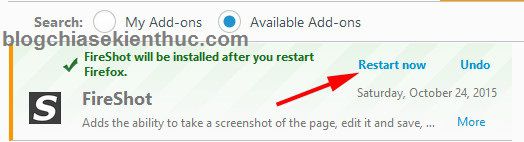
Bạn đợi một lát cho chương trình download và cài đặt nhé, sau khi install xong thì bạn hay nhấn vào để khởi động lại trình duyệt nhé.

Bước 2. Tìm hiểu qua một chút về Fireshot
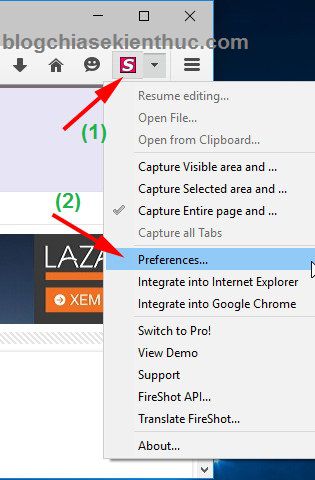
Sau khi cài đặt xong, sẽ xuất hiện một icon chữ ở trên trình duyệt.
Bây giờ nếu như bạn muốn thiết lập gì thì hãy vào phần để thiết lập lại nhé.
NOTE:
Thực ra thì phần thiết lập này chỉ hữu ích khi bạn nâng cấp lên phiên bản Pro thôi, còn đối với phiên bản miễn phí thì nó không có gì quan trọng để thiết lập cả.Theo mình nhận thấy thì phiên bản PRO chỉ hơn mỗi phiên bản miễn phí là phần thiết lập này thì phải 😀
Nhưng không sao, chúng ta cũng chả cần thiết lập làm gì cả.

Giờ thì hãy chúng ta sẽ tìm hiểu về một số cách chụp hình của FireShot trên trình duyệt web FireFox nhé.
- Capture Visible area: Lựa chọn này sẽ giúp bạn chụp lại những vùng nhìn thấy trên màn hình.
- Capture selected Area: Lựa chọn này sẽ chụp lại những vùng được lựa chọn.
- Capture Entire page: Chụp toàn bộ trang web (✔)
- Capture Browser window: Lựa chọn này giúp bạn chụp lại cửa sổ trình duyệt.
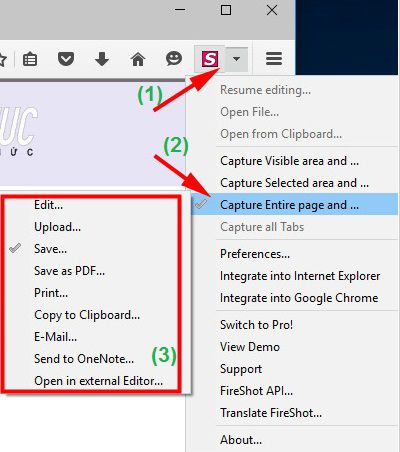
Bây giờ mình sẽ sử dụng lựa chọn để thực hiện chụp lại toàn bộ trang web nhé.

Khi bạn dê chuột vào lựa chọn thì lại xuất hiện thêm các lựa chọn tương ứng với các tính năng như sau:
- Edit: Sau khi bạn chụp ảnh xong thì có thể chỉnh sửa được.
- Upload: Tải ảnh lên (tính năng này cũng ít dùng)
- Save: Lưu lại hình ảnh (nếu như bạn không có nhu cầu chỉnh sửa gì sau khi chụp ảnh thì nên sử dụng lựa chọn này)
- Save as PDF: Lưu hình ảnh dưới dạng PDF.
- Print: In hình ảnh vừa chụp thông qua máy in.
- Copy to Clipboard: Copy từ Clipboard.
- E-Mail: Gửi hình ảnh qua Email.
- Send to OneNote: Gửi hình ảnh thông qua OneNote.
- Open in external Editor: Mở hình ảnh vừa chụp bằng cách trình biên tập ảnh có trên máy tính.
Bước 3. Thực hiện chụp
Bạn hãy mở trang web cần chụp ra và nhấn vào biểu tượng của => chọn => lựa chọn tính năng mà bạn đang có nhu cầu, ví dụ mình sẽ chọn là để lưu trên máy tính.
Done!
NOTE:
Ngoài ra, bạn cũng có thể sử dụng một tiện ích có tên Awesome Screenshot & Screen Recorder, cách sử dụng tương tự như vậy thôi, không có gì khó khăn cả.
#4. Cách chụp ảnh full trang trên Microsoft Edge
Có một tiện ích rất nổi tiếng trên Google Chrome có tên là GoFullPage – Full Page Screen Capture.
Tiện ích này hỗ trợ chụp ảnh full trang web trên cả trình duyệt Chrome và Microsoft Edge.
Mình cũng đã có bài viết chia sẻ chi tiết rồi, bạn có thể vào đây để xem hướng dẫn nhé.
#5. Phần mềm chụp ảnh màn toàn bộ trang web
Ngoài những tiện ích trên ra thì có một phần mềm rất tuyệt vời để làm việc này đó chính là SiteShort.
Phần mềm này có rất nhiều ưu điểm nổi bật và mình vẫn thường xuyên sử dụng để chụp ảnh ví dụ như:
- Miễn phí 100%.
- Dung lượng rất nhẹ, chỉ hơn 80KB thôi.
- Không cần cài đặt khi sử dụng, phần mềm SiteShort thuộc dạng Portable nên sau khi tải về bạn chỉ cần chạy nó là sử dụng được luôn mà không cần phải cài đặt gì cả.
NOTE:
Tuy nhiên nhược điểm của nó là chỉ có mỗi tính năng chụp lại toàn bộ trang web thôi, không có nhiều tính năng như các tiện ích mình đã giới thiệu bên trên.Nhưng nếu như bạn chỉ có nhu cầu chụp lại toàn bộ trang web thôi thì mình khuyến khích các bạn nên sử dụng phần mềm này.
Vì nếu như bạn đã cài đặt nhiều tiện ích rồi, hoặc máy tính của bạn cấu hình thấp thì việc cài quá nhiều tiện ích lên trình duyệt sẽ tốn nhiều tài nguyên của máy tính hơn.
Hướng dẫn sử dụng phần mềm SiteShort
Download phần mềm Siteshort: Tải về máy (Pass giải nén là: blogchiasekienthuc.com nhé)
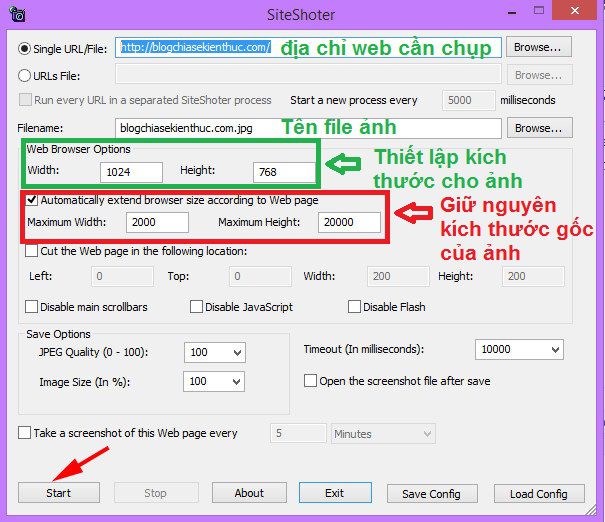
Sau khi tải về thì bạn có thể giải nén ra và chạy file để sử dụng.
- Tại phần Single URL/File: Bạn hãy nhập địa chỉ trang web mà bạn muốn chụp, ví dụ mình sẽ nhập địa chỉ trang web là : https://blogchiasekienthuc.com/
- Tại phần File name: Bạn đặt tên cho file ảnh sau khi chụp xong.
- Thiết lập kích thước như trong hình bên dưới.
NOTE:
Đó là 3 phần cần thiết, còn những tính năng khác bạn có thể tự khám phá thêm nhé 😛

Cuối cùng nhấn vào để bắt đầu quá trình chụp, hình ảnh sẽ được lưu ngoài màn hình Desktop của bạn nhé.
#6. Lời kết
Như vậy là mình đã chia sẻ những tiện ích và những phần mềm hỗ trợ tính năng chụp ảnh toàn bộ trang web rồi nhé.
Đây là những phần mềm mà mình ưng ý nhất, kể cả về chất lượng cũng như sự đơn giản trong cách sử dụng của nó.
Hi vọng sau bài viết này thì bạn có thể lựa chọn cho mình được một phương pháp phù hợp nhất.
Trên đây là những phần mềm/ tiện ích hỗ trợ chụp lại toàn bộ trang web một cách dễ dàng và nhanh chóng nhất mà mình biết.
Còn bạn thì sao? bạn đang sử dụng phần mềm/tiện ích nào để làm việc này?
Hãy commnet chia sẻ cho mọi người cùng sử dung nhé. Hi vọng bài viết sẽ hữu ích với bạn, chúc các bạn thành công!!!